How to Create and Design Websites: Leading Trends, Frontend and Backend Tools for 2021
By Xano | April 7, 2021

Designing websites as we know it today has come a long way–especially when we use the latest tools. In 1991, when we were first introduced to web pages, there was nothing more than a plain black background with monochrome pixels and some links (Boring!).
Today, thanks to advances in technology, designing websites has become one of the biggest industries in the world! We are now almost done with the year, and many things have changed.
The pandemic has made us all go completely digital, making website design an indispensable digital strategy for most businesses. As a result, it is crucial to learn these skills and keep up with the latest trends.
Luckily we got your back! And we have gathered information that will help you become successful in making your own website the easy way.
Now, let’s check the list and have some fun! Hope this will help you with your web design journey!
Let’s get started!
1. Identify Your Website’s Main Purpose & Strategy

Different types of websites have a different purpose. As a result, it all depends on who your audience is. Some website types are portfolios, landing pages, resumes, online stores (e-commerce), blogs, event sites, brand websites, etc.
Overall, your goal is to tell your audience what your company/business does right when they enter your site. It is not a good idea to make the user wonder what you are trying to offer.
2.Create a Domain
The domain is the name of your website. Picking the right domain name is significant for your website’s success. In short, here are some domain basic rules:
- Make it memorable for visitors, short and easy
- Keep away from punctuation marks
- Relate it to your website content
- Keep it under 8 characters long
- Try to stick to extensions such as .com, .net, .as.

Now, what is the process? First, you would have to choose a registrar to be able to buy your name.
But be careful!
Some domain and registrar companies will “own” your domain name and even though you purchased your domain name for a very economical price, the consecutive year will be more expensive. As an example, some are on sale for 6.95, but by the 3rd year they become 17.95.
Therefore, if you know you want to keep a specific domain name, make sure to purchase it for 5 to 10 years upfront.
Besides, the longer you buy your domain, the higher the domain reputation – which will help your SEO.
Find a web host
After you have chosen your ideal domain, you will have to find a web host.
For example, there are many different options of web hosting, they all vary on capacity control, speed and accuracy. It all depends on how fast you want your website to load and how heavy your website will be.
Three of the most popular web hosting types are:
Shared hosting
Shared hosting is probably the most economical opting to host your website. It is also a good choice for anyone that is entry level. This type of hosting you will be renting a spacing from a “server” that is also renting out space to other websites.
This means, if you have a lot of heavy content , since the server is being shared, your website might be sluggish at times and might even stop working.
The good news is that you can always upgrade your hosting package with time.
Shared hosting is definitely a great choice to get started.
Dedicated hosting
Dedicated hosting means that instead of sharing the server with thousands of websites (which is what shared hosting is), you will actually own your own server.
This means you will have more flexibility and the performance and security of your will be enhanced.
Cloud hosting
Cloud hosting is becoming more and more popular because it offers greater scalability and it is more resourceful than “traditional” hosting.
With cloud hosting you don’t have to choose a set amount of space, you actually get to pay for what you are using.
Here you can check some popular cloud-based hosting providers:
Youtube video explaining cloud web hosting vs traditional hosting: Cloud Web Hosting vs Traditional Web Hosting
One of the most reliable hosting companies would be Bluehost.
It has been trusted for decades, is easy to set up, is affordable and it is a great choice for anyone trying to launch their first website. Bluehost will give you different choices of hosting with different prices available.

3) Pick a Platform When Designing Your Site
Now that you have chosen your website’s purpose and have created your unique domain, we can go on to the next step which is picking a platform to bring your website to life! Here we have listed five popular website platforms that you can choose from:
- Wix (or Wix e-commerce)
- Squarespace
- Weebly
- Shopify
- WordPress (about ⅓ of the internet uses this)
Each platform gives you different choices on which category you will like depending on your website’s purpose. Not feeling sure which one to choose from? Check this [article] on comparing and explaining pros on cons of the most popular platforms out there.
4) Explore the Latest Trends and Inspiration

In a business, it is always important to always give a first great impression, this is why keeping your website design is important. It grabs the user’s attention and keeps them engaged. Besides, trends are always changing and designers do not ignore them for a reason. This is why this step is important to incorporate into your website creation process.
Depending on which platform you have chosen, it will give you a variety of layouts and themes to choose from for your website’s needs. Here, we have gathered some leading trends that will give you some inspiration for this coming year.
Dark Modes in Themes

Dark mode a.k.a night mode is a dim user interface (UI) that uses black and grays as the main color. It is known to have a sleek and polished aesthetic and it is known to be easier on your eyes.
Motion Effects and Video

Having animation and motion graphics is a great way to give your audience an interactive experience. Different types of these elements include games, mouse-hovers, puzzles, animations, unique interactive navigation bars along with others.
Bold and Loud Headlines

Bold and big fonts can give a very modern look to your website. Users tend to view the big headlines first, this ensures readability and can be used as guidelines when there is a lot of content. Be sure to use 16pt or higher for your website–the old 12 and 14 pt look too small with the modern HD monitor resolution.
Minimalism

Minimalism involves a much simpler interface by clearing up inessential elements. White space is dominant giving it a modern and elegant aesthetic.
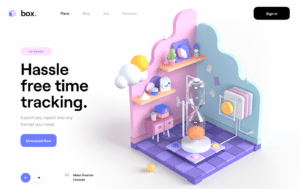
3D Design

https://www.behance.net/tranmautritam
There has been a rapid growth of using 3D elements in graphic and interactive design. There is a large variety of use of this element, which is actually being utilized for real estate, e-commerce, manufacturing, publishing, and entertainment for cost-effective purposes.
3D design can be very engaging to the users. 3D Typography, colors, and shapes can give you an amazing and modern look to your website.
5) Build a Brand
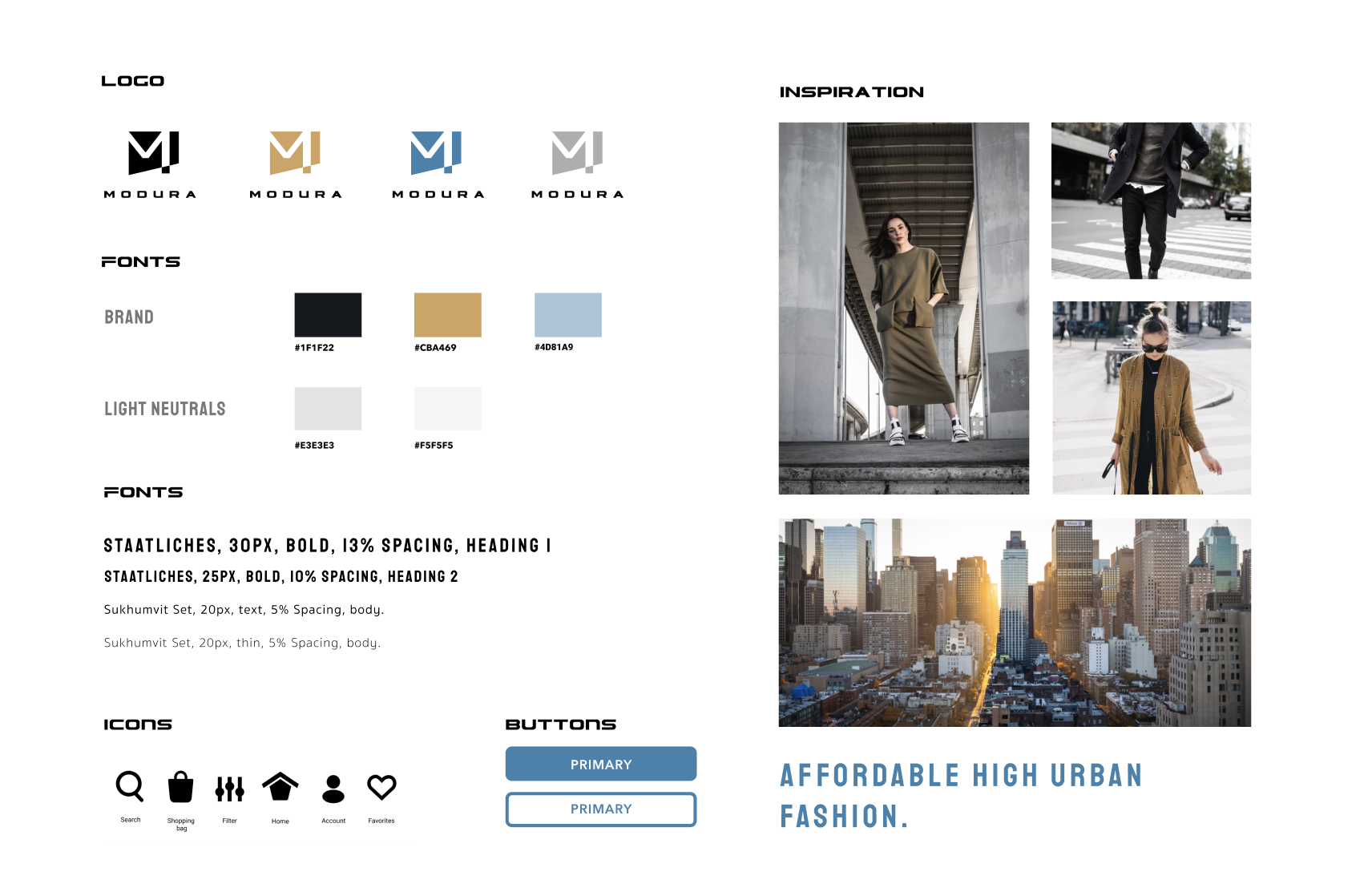
After you have done some research on designs and taken a peek at the trends, do not forget that you have to be able to start thinking about how everything is going to relate and match your brand. To clarify, choosing the typography to the color schemes, to the style of the layout and the imagery.
Here is an example of a “mood board” color palette to give you ideas on what colors you will use for your brand.

“Brand is just a perception, and perception will match reality over time. Sometimes it will be ahead, other times it will be behind. But a brand is simply a collective impression some have about a product.” -Elon Musk
6. Content, Content, Content!

The goal is to be successful in creating your site, even though we are focusing on design, strong content should always be included in this development to ensure that you get high traffic and create a high-quality website.
Meanwhile, this is where search engines come into place. Many businesses and brands know that SEO is one of the most important factors to be visible and searchable.
Also, Google is only getting smarter and stronger. As a result, your SEO strategy has to be very Google friendly. This is how you keep your strategy “Organic”. To understand it better here is an example, let’s say you have very good skills in creative writing, you build a whole content process to include in your site, you show it to the world, but then start realizing that not many people are seeing it.
This is why SEO is important, making sure you add internal links, the right keywords, keeping the content organic will make your website high quality which will promote visitor engagement and drive higher sales.
Internal Links
Internal links are hyperlinks that will take you to other pages on the same domain. Adding links to your content will allow Google to establish how valuable your content is. Google defines the relationship between your content and your internal links.
Ultimately internal links are hyperlinked to other websites with similar content to yours to make sure Google defines which pages cover the same information.
Search engines will understand and index your content faster if internal links are included.
Keywords
Keywords are the words and ideas that will define what your content is about when you’re designing a website. In other words, with regards to the importance in SEO, you want to make sure you use the right keywords–words and phrases that are actually searched by people.
This will make it easier for them to find your site and will give you higher traffic.
Literacy Level
Even though your audience will vary, it is a good rule of thumb to keep your literacy level not too high so all types of users can have a clear and easy read.
It is recommended to use a literacy level of 6th to 8th grade so readers can have a less frustrating experience.
A good tool that will help you with the keywords and even the readability level is Yoast–but it is mainly for WordPress and other content sites. It does most of the work for you.
Positioning
“Eye Tracking research shows that people scan web pages and phone screens in various patterns, one of them being the shape of the letter F. Eleven years after discovering this pattern, we revisit what it means today.” –Nielsen Norman Group
Keeping an awareness of the positioning of your content will be important for the design of your website.
As a result, the easier it is for users to navigate and read your site the more they will come back and it will be less likely they will leave your website.
Check out this article on F- shaped patterns
Metadata
To put it simply, metadata is a set of fields and data that is used to categorize and describe the content. However, with metadata, Google will know what your website is all about.
An example of this will be, a user is searching for “best taco food trucks in the world’, Google will show you the top websites with this information on the first page. Therefore, you will then see different titles and small descriptions under each option. That is metadata.
7) Understand Usability in Web Design
“Making every page or screen self-evident is like having good lighting in a store: it just makes everything seem better.” – Steve Krug

Usability refers to how the user interacts. It helps you understand how effective, accessible, learnable, and clear your website is for the user to navigate through and understand.
We can leave this to the UX/UI professionals but it is always important to have some type of understanding since this is what improves your website’s experience.
Here are five main usability principles:
Accessibility
The internet should be available to everybody. Having an accessible site should always be considered in the web development process.
Having digital accessibility refers to enabling a wide range of people, including individuals with disabilities.
Learn more about accessibility:
https://uxdesign.cc/what-is-web-accessibility-they-asked-80a39a7ebe59
Learnability
Learnability focuses on how easy the user can accomplish a task when they interact with your website and how efficient it is for them to navigate through.
Learn more about learnability:
https://uxdesign.cc/learnability-in-ux-and-how-it-makes-wonders-with-the-users-95833c8bf951
Simplicity
“Good design is obvious. Great design is transparent.”
Having so many options to design your website can sometimes lead you to start adding unnecessary design elements that end up having no functional purpose.
These elements will only overwhelm your design and will make it difficult for users, dissatisfying the user and as a result, they might abandon the process altogether. Therefore, keeping your design simple and having the right amount of white space will help your users browse your website more efficiently and will help them reach their goals faster giving them a better user experience.
Credibility
Having a trustworthy website and remaining credible is a method that has remained stable throughout the years.
This method will help you get more visitors/customers, generate more leads, and sell more products.
To understand this in a deeper matter, check this article on the four important factors about credibility in usability.
https://www.nngroup.com/articles/trustworthy-design/
Fast Loading Web Pages
Expectations for page speed have significantly increased over time. Imagine clicking on a website and the loading time takes too long?
What’s your next move? You go onto the next site available. This is why site speed is so important in usability.
Our goal is to impress our users not frustrate them.
You can always evaluate your page speed on Google’s Page’s Speed Insights. An ideal web site’s load time should be between 1 and 2 seconds. Google itself aims for under half a second load time.
Also, if you are trying to rank higher on Google, website speed is a big factor to rank on top. Overall, People like fast sites. Make sure your downloads and images are also optimized.
Here is another more detailed resource on beginners guide on website speed optimization:
https://kinsta.com/learn/page-speed/
8. Adding Your Front End Skills

We have been taking you through how to build websites the “easy” way. However, there are professional developers that actually do this using front end coding. Such as HTML, CSS, and JavaScript.
Ok, I know this might sound new so let’s get you educated with some information about this process of building websites.
First of all, what is front end development?
Front end development is the practice of converting data into user interface. It is mainly how users see and interact with a website or application.
Have you ever seen a website that looks very clean, professional, it has great graphics, is easy to use, and is slightly different from the other websites created on platforms like for example Wix, Squarespace?
This is because, using front end coding gives you a higher degree of customization. This type of development is usually needed when your main business is a service, for instance, Facebook, Dell, Udemy along with other big businesses.
If you want to go this route, it is necessary to understand front end development. But don’t worry just yet. Here I will give you three different options on how to get front end development for your site the simpler way:
Hire a front end developer or a front end development agency
Hiring a developer or reaching out to an agency to design websites, could be very convenient if you can afford it. This is probably the most expensive way to go about it.
However, you will have fast and high-quality content with different front-end services included. Here are a couple of popular agencies:
Low Code / No Code Platforms for Website Design
Low Code / No Code platforms are becoming very popular. Some think that these will become the new toolsets for development in the near future.
Why is that?
The main reason is that any user will be able to log in, build an advanced and responsive front-end application, and/or website with no knowledge of coding.
Most of these services are SaaS-based, meaning that they are completely hosted online, with no need for downloads but instead are “log-in” based as a subscription available for you at any time anywhere.
Here are some popular front-end NoCode/Low Code platforms:
9) Need A Reliable Backend But Not Sure How?
Now that you have a better understanding of the front-end, let’s get you informed about the backend. Backend development (the “server”) focuses on the behind the scenes activities that happen when any actions are made on the website.
Most importantly, the backend is the part of the website that you cannot see that powers the frontend. Sort of like the engine of a car.
A car simply has the outside features that you are able to use and see. You have your breaks, pedals, keys, you start your car and start driving. In this case, this would be the “front-end”, but where does the main energy come from to run the car? From the engine.
This is how the frontend and the backend work together. In short, the frontend is what you can use and see and the backend is what will make the car run.
Now, every website will need data. To be able to run the data we need to be able to work the back end with a specific coding language. That’s when software engineers are needed. Think of them as the mechanics of the car engine.
This is why they are in such high demand and can be very expensive. Mainly if you are just trying to start a business.
However, since our goal here is to give you the easiest way possible to build and design websites. There are several backend tools that you should use, but only a few that are no code.
The easiest, most powerful no code development tool is Xano.
Xano’s No Code, Back End Platform

Xano’s complete development infrastructure allows you to create, edit, and publish your entire backend business logic without the need to code.
Besides, the cloud-native Xano infrastructure takes away all the headache of a traditional setup (Data center / network/server / operating system / orchestration, etc.) and lets you simply focus on the core value.
Your backend!
There are five main reasons to consider Xano
- Fastest Development Speed
- Most Powerful Backend Development
- One of the BEST at Integrations
- One of the BEST Security
- Plus, the price performance leader
See the sidebar for more details
Website Design Final Words
Are you ready to start building your website? We have given you the principal tools to start your site from hosting, the latest trends in design and inspiration, most popular front end website builder platforms, how to create attractive content, and a small summary on understanding user usability.
We also gave you some background on how front end and back end works and gave you the easiest choices on how to build it on your site from hiring agencies (the expensive way to go) to checking out no code platforms that are easy to use such as Xano.